-
thread of interesting stuff happening with node based editors
-
React is a... actually very good fit for node based editing? lazy/immutable, the event model is sorted. Natto looks great - a higher level of abstraction than most node editors, the nodes are chunks of code not single expressions. @_paulshen/1481801157873786881?s=20
-
the thing in Spark AR, where you can make a shader using a node editor... and the compiler works out what nodes ought to go into a vertex shader & what nodes need to go in a fragment shader (you can also override this with a "Fragment Stage" patch) sparkar.facebook.com/ar-studio/learn/tutorials/visual-shaders#:~:text=By%20default%2C%20operations%20are%20placed%20in%20the%20vertex%20stage%20where%20possible.
-
the way VCV rack is set up... extreme skeuomorphism, a library of idiosyncratic modules to pick from, let's pretend we're actually using $10,000 of short-run electronics. @thingskatedid/1476679065411022849
-
VCV Rack : control voltages really are the ultimate in untyped variables
-
designing expensive physical objects means you want to cram as much functionality & nuance in there, with a minimal set of configurable parameters (knobs & VC-in are both expensive). that's at odds with clean software language design, and makes it real fun to mess with
-
i had some interesting insight about the way that Blender's Geometry Nodes handle connections of different types & passing attributes with the 3.0 refactor. but i forgot it. will update this thread when i remember. something something docs.blender.org/manual/en/3.0/modeling/geometry_nodes/fields.html??
-
on this @jazzmickle/1485256797875322889?s=20 one thing that's *so good* about both shaders & audio is that there's a rich space for making mistakes and getting interestingly wrong outputs, rather than just magenta/silence/compile errors.
-
node editors help a lot with this, ofc - they can eliminate the concept of syntax errors, although the way they constrain inputs can also reduce speed of development. exactly the right tradeoff for something like Scratch, which is about teaching kids coding concepts.
-
a spreadsheet is a type of node editor @disconcision/1500909492049006592
-
(if you draw arrows between the cells that refer to each other. and of course, what spreadsheet software these days doesn't allow you to click to select a cell to refer to)
-
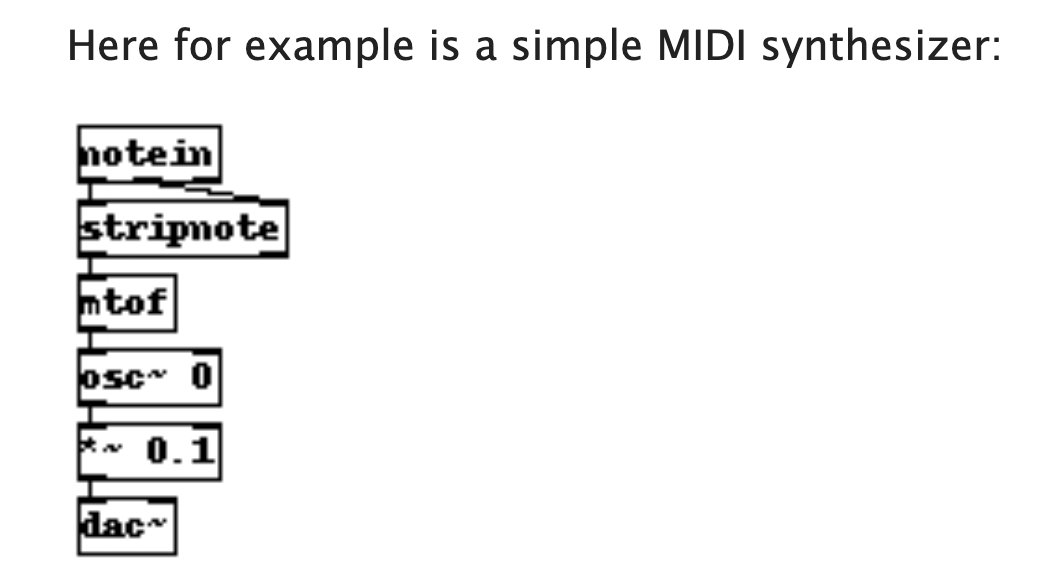
i guess the other interesting thing here is that each node is of the same intrinsic type, "expression", and it is by typing these expressions that you vary their functionality. compare Pd: (screenshot from puredata.info/docs/manuals/pd/x2.htm#s1.2)
-
node editor for generating procedural text: pangur.club/ a few neat things: - it operates on "pulses" - which are strings, sequenced, in flight - there's a "Search for Poem" node
-
more on Pangur @mewo2/1511415618733498379 I guess the more generalizable thing here is a snapshot of a node editor can be code & momentary state & maybe a hint about how it is changing.
-
If you have a game engine & it has a node editor, you have a modular synthesizer youtu.be/QXuHzH0IyRE?t=873 (via @jonbro)
-
consistency and findability in node naming @bgolus/1517969180569395200
-
a thing node editors are good at is allowing people to construct complicated flows where everything would conceptually be a single "expression" in regular code. that's why they're such a good match to shader programming.
-
what i am saying is... what if i made a node editor for making bytebeats @v21/1523012204840185858?s=20&t=ZiI5SNsuqzGjr6-K2Du4KQ
-
@ChupsDon reminds me about Bespoke Synth, which I still haven't got around to trying. like the pulses flowing through Pangur's wires, but more so, this uses the node connections to show a waveform! bespokesynth.com/
-
@ChupsDon want to thread a link to cables.gl/ - in beta so i've not tried it, but seems to have some nice stuff for visualising active cables, and a good amount of polish for navigating a sprawling patch. which is a pain point!
-
juice it! @geordiemhall/1551105117247913985 (although I dislike the implication that you're hauling the board about rather than cruising over it. but this way is juicier, and also funnier)
-
a front-end to help you develop ffmpeg arguments (ffmpeg is absurdly powerful, but also all that power comes via an increasingly complex set of command line options) @zack_overflow/1586288992680493057
-
an VJing interface that focuses on live performance encodes gestural sequences & hides the nodes that are less useful to tweak in realtime. also fascinating that it's the rare node based interface that is optimised for keyboard & not mainly mouse. @_vade/1586770237554364416
-
"Effect block is introduced, which controls other blocks within its effective range through positional constraints." yeah! interesting stuff, node editors don't usually use the 2d space in meaningful way, just as a way to visualise a graph. dl.acm.org/doi/abs/10.1145/3544549.3585878
-
there's a bit of this with @max_drake's AI experiments at Fermat - zones demarcated where cards placed are used as inputs, a bit of positional contextuality. I wonder how learnable these behaviours are, when they depend on a property that's usually implicit
-
as previously established, modular synthesis is just a node editor that takes up space on your desk. so posting this intriguing attempt to do modular synthesis within a desktop publishing context media.xpub.nl/2023/thesis/modular-matter-Jian_Haake.pdf
-
really love the way that benny makes the wires objects that also have extensive configuration. also the UX of dragging a block over another to connect it is new to me. x.com/v21/status/1814631596516950472
-
the most convincing demonstration of using functional programming to implement gameplay logic i have ever seen: youtube.com/watch?v=W_PapQ_o2Pw
-
a nice blog post about composability and why Lattice is functional johnaustin.io/articles/2024/composability-designing-a-visual-programming-language
-
little grabby hands to help your nodes snap in place x.com/kennedyrichard/status/1823905562192449762?s=46
-
nodes as representing meaningful edits to a sketch - edits, forking and merging represented as edges. extracting globals from the sketch as sliders on each node (I'm skeptical on how well LLMs can flow edits through the graph, but the concept is intriguing) @tylerangert/1689311700581830656